簡単に分かる!デザインする上で知っておきたいFONT選びの基本
2013/06/11
WEBデザインをする上でビジュアル面で大変重要になってくるのがFONT選びです。
書体の与える印象はフォントによって大きく異なります。またフォントだけでなく、その太さや細さによってそれぞれ文字の与える印象は大きく変わります。
書体を大きく二つに分けると明朝体とゴシック体に分かれます。
私がWEBデザインをはじめるとき、そのサイトで使う基本の書体は統一します。明朝体か、ゴシック体にするか、基本的に使う書体を決めてしまうのです。書体がバラバラになるとサイトとしてのまとまりがなくなってしまうからです。それくらい書体から与える印象というのはWEBデザインの上で重要なポイントをしめています。
それでは、それぞれの書体の一般的な印象をまとめてみようと思います。
ゴシック体

このようにゴシック体の太いものは元気 力強い 大人 頼りになる 男性的といったような印象を受けます。またゴシック体でも細いものを使うと同じ文字でも都会 シャープ 現代的 洗練された 女性的な印象になります。
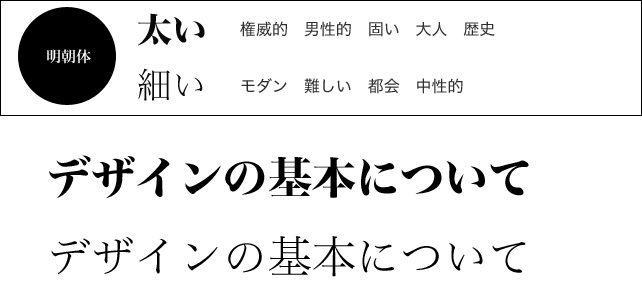
明朝体

明朝体では太いものは権威的 男性的 固い 大人 歴史といったような印象を受けます。また細いものはモダン 難しい 都会 中性的なイメージになります。
このように、ゴシック体、明朝体という違いだけでなく太さによっても大分と印象が違うことが分かります。ウエイトが太いと目立ちやすく力強いイメージになります。ウエイトが細いと静かで女性的なイメージが強くなります。
太い文字は、その言葉を目立たせたい時、あるいは力強さを表現したい時によく使います。見出しやタイトルなどで大きめの文字を太くすると迫力のある表現ができますが、本文などで小さい文字を太くすると読みにくくなります。

例えば新聞・雑誌を眺めてみても、見出しは大きく太く、本文は小さく細い書体が使われているのが分かるでしょう。また、明朝体は文字がたくさんあっても読みやすい印象をうけますが、太いゴシック体などは文字が集まると読みにくい気がします。
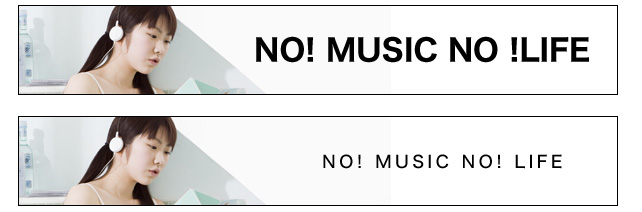
バナーなどを作る際にもFONTをどのFONTにするのか大変悩みます。

例えばこの二枚を比べてもわかるようにサイズや太さによってイメージが変わっているのがわかります。また強調したい文字だけ大きくする、太くするなど、文字の中に強弱をつけたりもします。
それでは弊社で作ったサイトで見てみましょう。
ゴシック体を基本にしたサイトデザイン

こちらはガラス修理をされている会社のサイトデザインです。ゴシック体を使うことで分かりやすく信頼感のある印象を受けます。
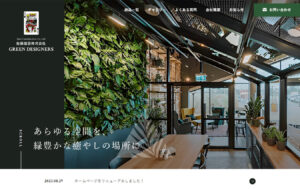
明朝体を基本にしたサイトデザイン

こちらはネイルサロン様のサイトデザインです。細い明朝体を使うことで女性的で洗練された印象を受けます。またキャッチコピーの文字に強弱をつけるなど工夫しています。
このようにそれぞれの書体の与える印象、特徴考えながらサイトにあったものを選んでいくといいと思います。