あなたのサイトがレスポンシブWEBデザインかどうか確認できる便利ツール!
2013/11/15
近年、PCやスマートフォン、タブレットなどあらゆるデバイスに対応する制作手法として注目を集めている「レスポンシブWEBデザイン」。2014年以降、この制作手法はますます一般的になってくると思います。
あなたのWEBサイトは、レスポンシブWEBデザインに対応しているでしょうか?
今回は、あなたのサイトがレスポンシブWEBデザインに対応しているかどうか確認できる便利ツールを紹介します。
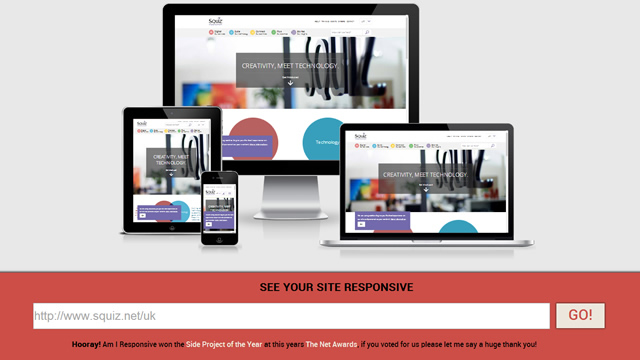
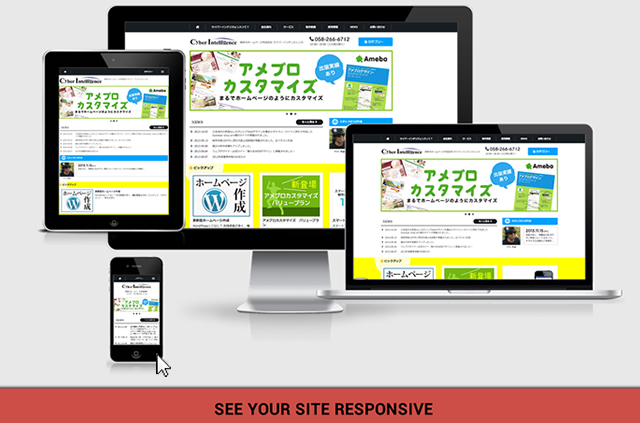
Am I Responsive?

こちらのサイトは、あなたのWEBサイトがレスポンシブWEBデザインに対応しているかを一目で確認できるサイトです。
WEBサイトのURLを入力すれば、デスクトップPC、ノートPC、タブレット、スマートフォン、それぞれの端末でどのように表示されているかが分かります。
デザインも洗練されおり、WEBデザイン系のお仕事をされている方にはとても重宝しますね。
そうでない方も、自分のサイトがどのように表示されるか一目でチェック出来ますので、ご自身のサイトを一度確認してみることをお勧めします。

各端末をマウスでドラッグすれば移動させることも出来ますし、実際に画面をスクロールしたりなんかも出来てしまいます。
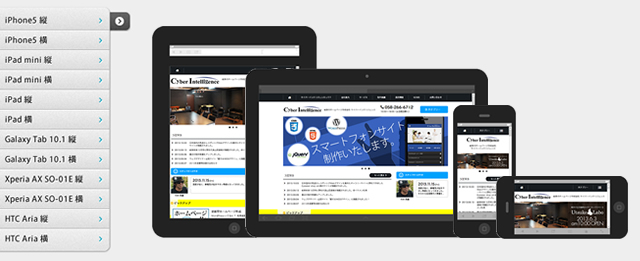
Responsive Checker

こちらもレスポンシブWEBデザインに対応しているかどうかを確認できますが、「iphone」「iPad」「galaxy」「Xperia」「HTC」など、色々なサイズの端末のチェックが出来る便利なサイトです。
各端末を横向きにした場合のデザインのチェックも可能です。
また、端末の色も、「白」と「黒」から選ぶことが出来るのもうれしいですね。
自分のサイトがどのように表示されるか気になる方は、是非試してみてください。