弊社ではスマホ用サイトの制作などを行っているのですがクライアント様にお見せする際に、本物の画像にはめてイメージ確認を行うことがよくあります。モックアップってよく聞きませんか?
そもそもweb制作における、「モックアップ(mock-up)」とは、どのような意味なのでしょうか?
「モックアップ」とは、そもそも「木型(きがた)」を意味している言葉で、製品開発を行う際に、製品の研究段階において、「見た目、外観」を確認する為の、模型の事です。
この言葉が転用されweb制作の世界でも使われるようになり、IT業界では基本的に「ワイアーフレーム」のことや「ラフ画像」の事を指して「モックアップ」という事が多いいようです。
私も素材を探す場合は「モックアップ iphone」というキーワードで検索する事が多いです。
今は海外サイトなどにものすごくリアルに作られたPSDが配布されています。
私も良く使うのですが、OS7や、iphone5s、5cなど最新のものをご紹介します。
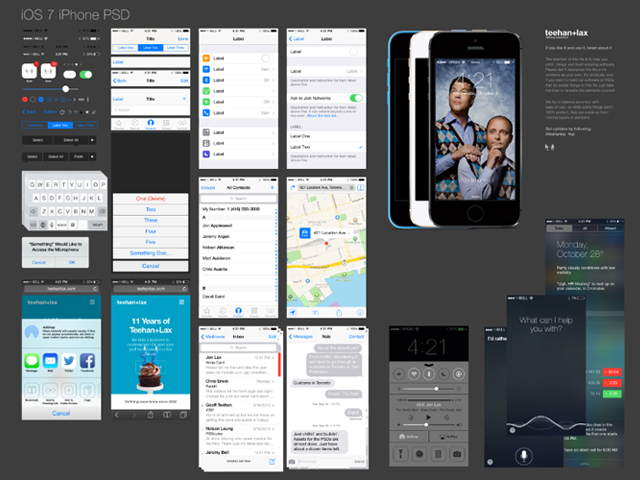
■iOS7 GUI PSD

完全再現された、iOS7のモックアップPSDファイル素材。各パーツがレイヤーで分けて管理されているのでとても使いやすいです。

こんな感じでiPhone 5s、5c本体も同時に収録しているので、ダウンロードしてすぐに利用可能です。
■Apple iPhone 5C PSD

カスタマイズ自由な、iPhone 5cのモックアップPSD素材はこちら!盤面がブラックだけでなく、ホワイト!?にも対応しており、iOS 7アイコンも収録されています。
<おまけ>Androidモバイルデザイン、無料テンプレート、モックアップ用デザイン素材
■Free Xperia-Z PSD Mock-up
アンドロイドの端末のモックアップも必要なときってありますよね~。iphoneと並べてセールスサイトに使ったり。
是非活用してみて下さい。


