2013年絶対トレンドのフラットデザインを作成する際に参考にしたいツール
2013/06/04
Windows8の影響なのか海外ではベタ塗りのフラットなWebデザインが大流行中です。最近では国内のサイトでもフラットデザインを採用しているところを見かけるようになりました。
リッチデザインに拘り続けてきたAppleも、次期iOSでフラットデザインに大幅刷新するとの噂も!
2013年今年のトレンドともいえますね。
そもそもフラットデザインとはなんなのでしょうか?
フラットデザインとは立体的でなく、余分なエフェクトが使われていないデザイン方法です。
まさにフラット(べた塗り)なデザインですね。色なども特徴的です。
フラットデザインを作成する際に参考にしたいツールをまとめてみました。(随時追加します。)
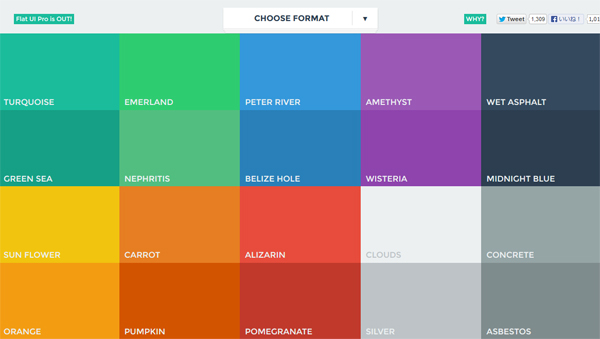
■「Flat UI Color」
フラットUIに適したカラーをまとめたパレットです。
ブロック上にカラフルな青や緑、黄色、オレンジ色などが並べられており、クリック一つで色を選択、コピーすることができます。配色に困ったときの、お役立ちサイトです。
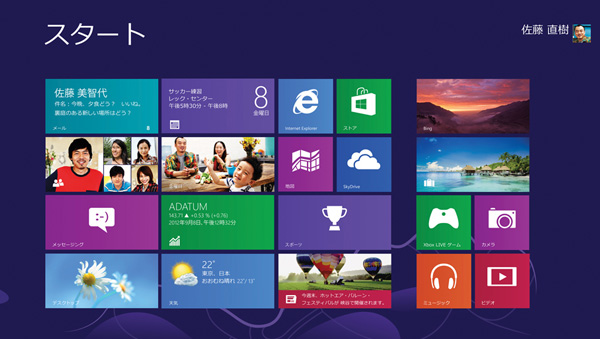
■Windows 8のカラーコード
Windows 8と言えばフラットデザインを世間に流行らせた代名詞です。ビビットなカラーリングです。コードが書かれているのでカラーリングをまねしたいとき便利です。
■今年流行のフラットデザインで使われているカラーコードまとめ42個
W3Qの方にフラットデザインに適したカラーコードがまとめられています。デザイナーもコーダーも便利に使えます。ビビットなものからパステル調まで!
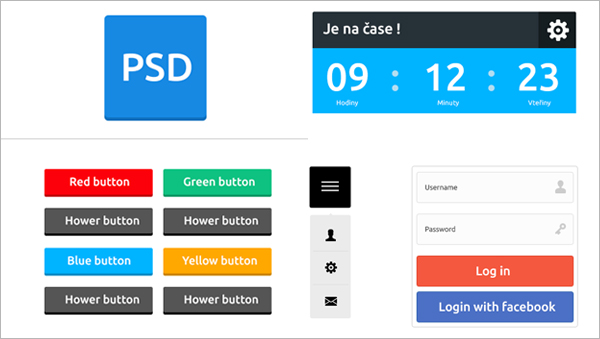
■Googleカラーを採用したUIキット
こういったフラットデザインを意識したUIキットのダウンロードサイトも良く見かけるようになりました。こういったサイトを利用することでクオリティーの高いフラットデザインが可能です。
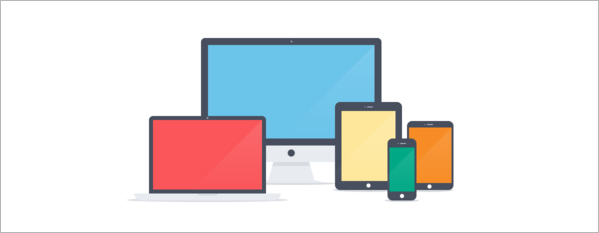
■Apple Devices – Flat Icons (PSD)
デスクトップからiPhone5まで、すべてのApple製品をフラットデザインにカスタマイズした、ユニークな無料PSD素材。こういったモックなどもフラットデザインにしたものを最近見かけます。
■WEBフォントを使うならこのサイト!
フラットデザインに欠かせないフラットなアイコンはWEBフォントで。このサイトはたくさんのWEBフォントがあり大変便利です。サイバーインテリジェンスのサイトにも使っています。
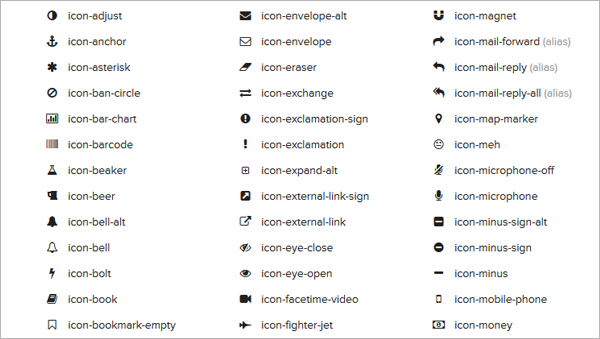
■CONDENSE-iconFont
パソコンにインストールすればフォントを打つだけでアイコンが表示されるのでサイトのラフを作るときに活躍します!
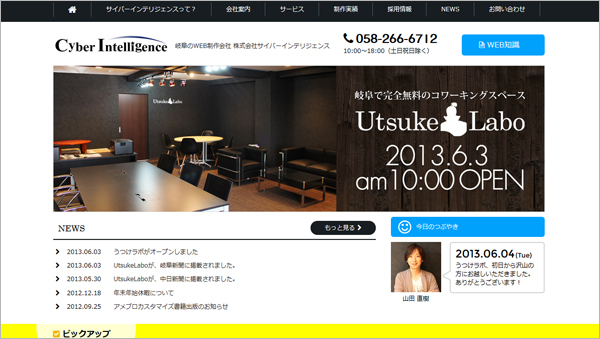
ちなみにサイバーインテリジェンスの会社サイト(このサイト)もフラットデザインを意識したデザインになっています。