スマートフォンサイトを作る際に気をつけたい 9つのポイント
2013/06/11
1.横幅は320pxまたは640pxでデザインする!
iPhone4から解像度が640×960pxとなり、最近ではRetinaディスプレイに対応するために横幅640pxでデザインすることが主流となってきました。
一般的な端末の解像度はこちら。
iPhone 4(s) 3.5インチ…640×960px
iPhone 5 4.0インチ…640×1136px
Galaxy Nexus 4.7インチ…720×1280px
Galaxy S Ⅱ 4.3インチ…560×960px
Galaxy S 4.0インチ…480×800px
Xperia 4.2インチ…480×854px
2.文字は大きく見やすく!
スマートフォンの場合、PCのブラウザよりも画面が小さいわけですからそれなりに文字サイズも大きくする必要があります。本文の文字サイズはPCよりも少し大きめの14~15pt程度に設定して画面を作るのがよいでしょう。(横幅640pxでデザインする場合は24px以上)行間は140%~160%が基本です。

3.リンクだと一目でわかるデザインにする
デザインでリンク要素であることを表現する必要があります。PCとは違って、スマホはマウスオーバーの表現ができません。
一目みて『リンクだ!』と分かるデザインをすることが必要です。

4.フォントはヒラギノ角ゴで!
Androidはデバイスごとにフォントが違うので、iPhoneを基準にしてヒラギノ角ゴで制作をしたほうがいいでしょう。また、Android用に作られたフォント、Droid sanは一部の機種で太字表現ができません。極力太字表現は使わないようにしましょう。
5.コンテンツの余白は10pxあける
適度な余白がないと見づらいです。Retinaディスプレイでは20px程度余白があるといいと思います。
6.画像やアイコンの縦横ともに偶数サイズ
これはiPhone4に搭載されいているRetina displayの解像度が640×960で、液晶サイズが320px×480pxのためです。
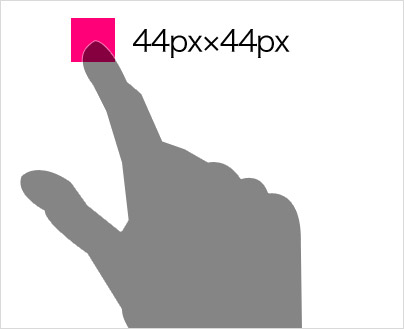
7.ボタンやアイコンのサイズは44px以上
ボタンサイズは最小44px(横幅640px(Retinaディスプレイ対応)でデザインする場合は88px)が理想です。小さいボタンだと、指で押しにくくなってしまいます。とはいえ、実際はすべてのサイトがボタンのサイズを 44px以上で作っているわけではありません。その場合は、リンクの領域が44px以上であればOKなようです。
またiOS , Android どちらのガイドラインでも『タップ可能領域の最小サイズは44px × 44px 』となっています。

8.極力画像は使わない
グラデーションや角丸はCSS3で表現することが可能です。ページの読み込み速度も考慮してCSS3で対応できるようなデザインにしていきましょう。
9.かならず実機で確認する!
当たり前のことですが作成したデザインを実機で確認して下さい。スマートフォンとPCでは目からの距離やDPIが違いますので、PCでは十分に見れたからといって実機で確認すると文字が小さすぎることなどがよくあります。私もPC上でデザインしてからスマホで確認すると、あれ??なんかちょっとイメージがちがったと言うことがよくあります。自分で見て触って修正していうことでよりよいサイトを作ることができます。
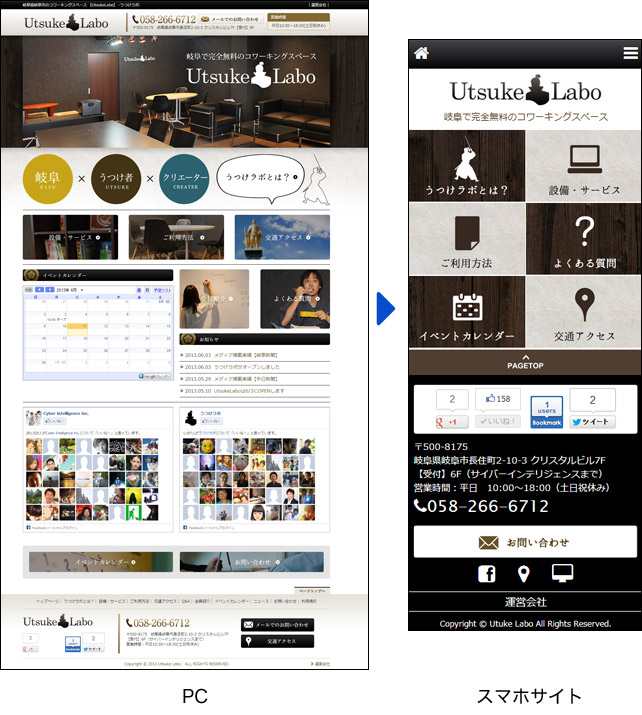
そういったことを考えながらスマホサイトを作っていくと

このようになります。
弊社ではオリジナルのスマートフォンサイトを作成いたします。
詳しくはこちらからどうぞ




