レスポンシブデザインを作るときに使えるツールまとめ。
2013/09/18
PC・スマートフォン・タブレットなど、あらゆるデバイスに対応する制作手法として注目されているレスポンシブデザイン。弊社でも最近、レスポンシブデザイン対応のサイト制作の依頼が多くなっています。作り手からしてもまだまだ目新しいレスポンシブデザインをするうえで便利なツールやサイトをまとめてみました。
レスポンシブデザイン対応CSSジェネレーター

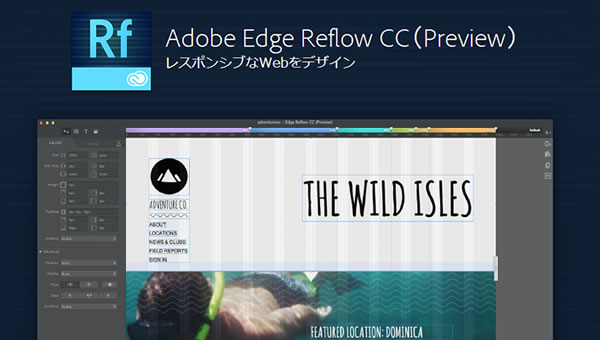
■Adobe Edge Reflow
レスポンシブデザイン対応のCSSレイアウトを作成し、そのHTMLコードをエディターに書き出すことが出来るツール

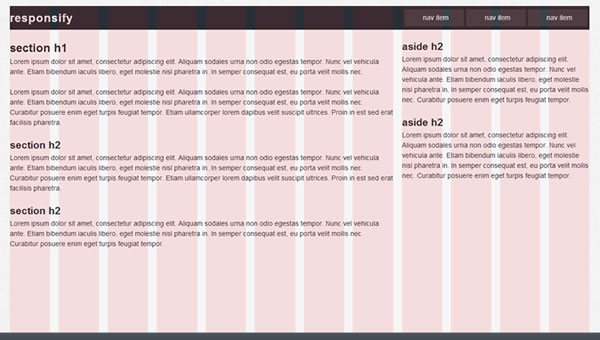
■Responsify
レスポンシブデザインに対応したテンプレートを作成出来るジェネレーター
グリッドのカラム数やブレークポイントなどを指定してからダウンロード可能
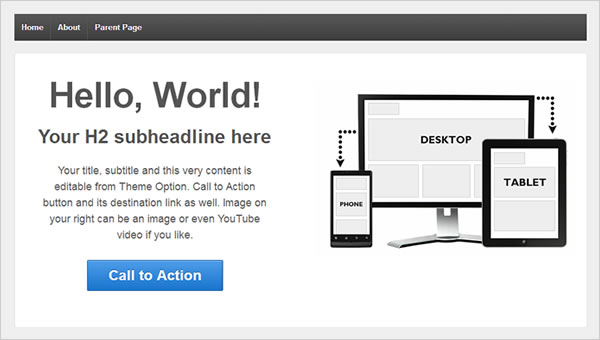
WordPress用テンプレート

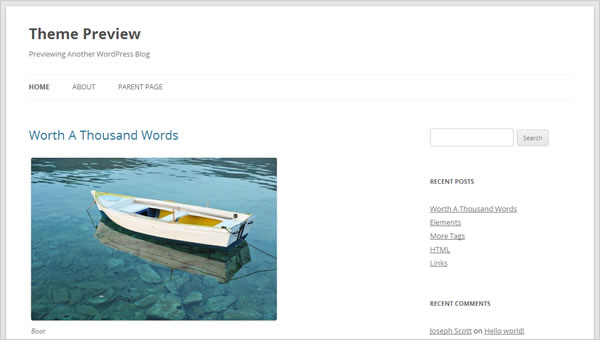
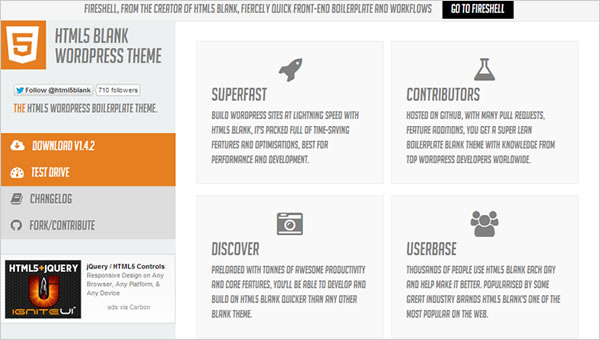
■Adobe Edge Reflow
レスポンシブデザイン対応のWordPressテンプレート

■Adobe Edge Reflow
レスポンシブデザイン対応のWordPressテンプレート

■Adobe Edge Reflow
レスポンシブデザイン対応のWordPressテンプレート
動作確認ツール

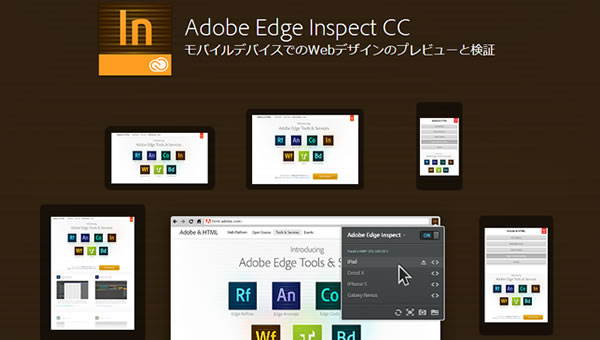
■Responsify
各端末ごとに動作チェックできるツール(ダウンロードする必要があります)

■Responsify
URLを入力することで、PC・スマホ・タブレットの動作チェックが可能
レスポンシブデザイン参考サイト

■Responsify
日本国内の秀逸なレスポンシブデザインを集めた定番サイト

■Responsify
海外のレスポンシブデザインを集めたギャラリーサイト
レスポンシブ対応のJQueryスライダー

■ResponsiveSlides.js
シンプルなレスポンシブデザイン対応のスライダー

■FlexSlider
レスポンシブデザイン対応のハーフサイズのスライダー

■bxSlider
レスポンシブデザイン対応のワイドなスライダー