2013年もあとわずか!今年のWEB流行語大賞作ってみた。
2013/11/22
昨日、ユーキャン新語流行語大賞の候補語50語が発表されましたよね!
じぇじぇじぇ
一回は言いましたYOね!
私も負けじとWEB流行語大賞候補作ってみた。
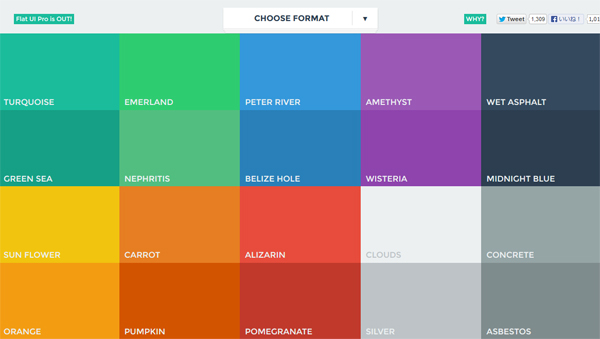
第1位 フラットデザイン

フラットデザイン とはリアルな質感を追及するのではなく、グラデーションやテクスチャーを排した平坦(フラット)なデザインのことを言います。Windows8で採用されて注目を集めました。Yahooのトップページも10月にフラットデザインに変更されています。googleのロゴさえもグラデーションを排除してフラットなものになっています。
また、最近で言うとPhoneやiPadに搭載されている最新OS「iOS 7」も「フラットデザイン」が採用されましたね~。
今年は本当にフラットデザインが流行ったなと感じています。文句なしの第一位!!!
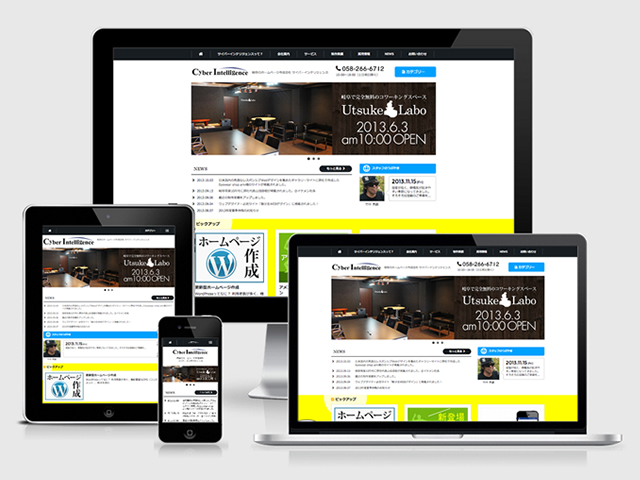
第2位 レスポンシブwebデザイン

web系に携わる人で知らない人はいないくらい浸透したレスポンシブwebデザイン。スマートフォンの普及によりホームページは多様化したデバイスへの対応が必須となりました。レスポンシブwebデザインのサイトも多く見かけるようになりました。今後は一般的になっていくのではないのかなと思います。弊社でも、いくつかのレスポンシブサイトを構築させて頂きました!!!自社のコーポレートサイトもレスポンシブwebデザインにリニューアルしたのが今年の6月でした。
第3位 webフォント

Webページ閲覧時、通常ではパソコンにインストールされているフォントしかブラウザで表示することが出来ませんが、「Webフォント」を使用すると任意のフォントを表示することが出来ます。デバイスごとにCSSを切り替えるレスポンシブデザインではWEBフォントが大変便利でした!googlefontなどの無償のサービスもありますし、今後日本語フォントもどんどんwebフォント化されていくといいですね。サイトを作るときも、このフォントはwebフォントでお願いします!なんて指示も必要になりました。
第4位 モバイルファースト

Web製作の現場で、まず先にモバイルサイトから着手し、そのデザインが固まった後にPCサイトをデザインする「モバイルファースト」。これを意識してデザインするようになりました。とにかく今はスマホからのアクセスが爆発的に増えています。モバイルファーストの考え方は今後必須だと考えています。
第5位 jQuery

jQueryとはJavascriptのライブラリ(複数のプログラムを再利用可能な形でひとまとまりに簡素化したもの)のひとつ。これを使用すれば、複雑になりがちなJavascriptのコードを書くこと無しに、簡単なコードでJavascriptを実行できるようになる、と言うわけです。コーダーにとったら神様みたいなものですね!jQuery Mobileを利用した企業サイトも増えましたね。6位のパララックス効果なんかも簡単にjQueryを使えばできてしまいます。
第6位 パララックス効果
パララックスとは、視覚的なずれを利用して画面の奥行きを表現する手法です。最近ではスクロールと連動して動くサイトをひとくくりとしてパララックスと呼ぶことが多いですね。長いシングルページなどに多様されています。スクロールとともにアニメーションのように動き出すサイトは見ていてもとても楽しいですね!めちゃくちゃパララックスってるよね。このサイトなんて言いたくなります。←嘘。言ったことありません(笑)
第7位 シングルページデザイン
コンテンツを一枚のページに集約したシングルページ完結型レイアウト。高級ペライチとも呼ばれています。今年はこの形のWEBデザインをよく見かけましたね~。さらに。Javascriptを使っておもしろい動きをつけたシングルページも多くなりました。一枚で完結しているので情報量などの少ないサイトにはとても効果があると思います。
第8位 Retinaディスプレイ
iPhone4で初めて発表された後、iPadやMacBookなどにも取り入れられた、高画質Retinaディスプレイ。通常のLCDモニターより2倍の密度が特徴ですが、対応していないイメージ写真はぼけて表示されてしまいます。そのため二倍のサイズで画像を作り表示は半分でさせるという、「レティーナ対応」と言う用語が弊社でも多々飛び交いました。今後はRetinaディスプレイが増えていくことを考えると「レティーナ対応」は必須でしょうか・・・。
第9位 ブラーエフェクト
写真をボヤケさせて商品名やくっきりした画像を載せて目立たせる手法です。3年前あたりから流行りだしたのを覚えています。現在ではアプリを紹介するページのベーシックな手法になっていますね。すりガラスみたいで綺麗ですね。個人的に好きな手法です。
第10位 フルスクリーンデザイン
画面いっぱいにクリエティブな写真を表示してインパクトを与える手法です。 レスポンシブwebデザイン とも相性が良く2013年はこの手のデザインもよく見かけました。パソコンのモニターも大きくなり、フルスクリーンデザインが映えるようになりました。特にクリエイティブな分野、業種との相性が良いテクニックのひとつです。画面をひらいた時に写真がバーンとでるのはたしかにインパクトもありますね!
他、流行った用語 グリッドレイアウト、無限スクロール、ロングシャドー、HTML5、CSS3、ヘッダー固定、クラウドサービス、メトロUI、ミニマルデザインなどいろいろな用語が流行しましたね~。来年は何が流行るんでしょうね!楽しみです。




