良いWEBデザインって?デザインをする上で気をつけたい基本的なこと
2013/06/05
良いWEBデザインってなんでしょう?
PhotoshopやIllustrator、cssやhtmlの技術が優れているから 良いWEBデザインが出来上がるとは限りません。一体良いWEBデザインってどのようなデザインを言うのでしょうか?センス?かっこ良さ?キレイさ?使いやすさ?ユーザビリティー?
良いデザインにしたいけど、何をしたらいいかわからない。
そんな壁にぶち当たることがありませんか?
私がWEBデザインをする上でどんなことに気をつけているかをまとめてみようと思います。
デザインという言葉を聞くと、かっこいい、かわいい、おしゃれ、きれい、などと感覚的なものを思い浮かべる方が多いのではないでしょうか。たしかに紙媒体のデザインではそれでいいのかもしれません。
しかし、WEBデザインではただ視覚的なかっこよさだけを求めたところで良いデザインにはなりません。 私がサイトをデザインする際は実際はもっと戦略的な考えでデザインしています。なぜこのレイアウトなのか、なぜこの配色なのか、なぜここにバナーが必要なのか?それぞれの「サイト目的」に合わせた装飾やレイアウトが必要になります。

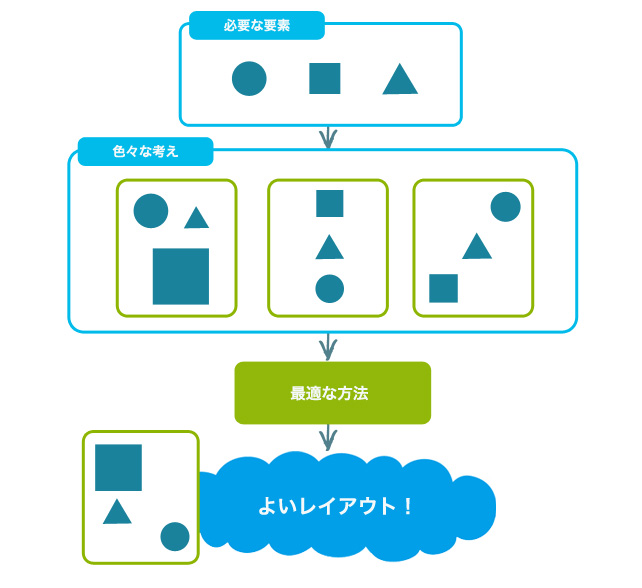
つまり「良いWEBデザイン」とは必要な要素を「サイト目的」に合わせて最良な方法で配置、装飾することだと考えています。そしてその最良な方法を導きだす為には「誰に」向けて「どのような」ものを「どんな手法で」デザインするのか、そのための「設計」が必要になります。デザインとは単にビジュアルを装飾するだけでは無く「設計」も含めた行程そのものということになります。
ターゲットと目的を設定する
目的
まず、WEBサイトを立ち上げる時に目的が無く作る人はいないと思います。 「ブログを始めたい」「ブランドサイトを作りたい」「プロモーションサイトにしたい」「ランディングページを作りたい」「ECサイトで商品を売りたい」などetc それぞれ目的があるはずです。 まずは公開する目的を設定しましょう。
この目的をゴールとし、このゴールにたどり着くにはどのようなレイアウトにすればいいのか考えればよいのです。そのためにはユーザーに伝わりやすいレイアウトを考えなければいけません。
ユーザーに伝わりやすいレイアウトって?どんなものでしょうか?
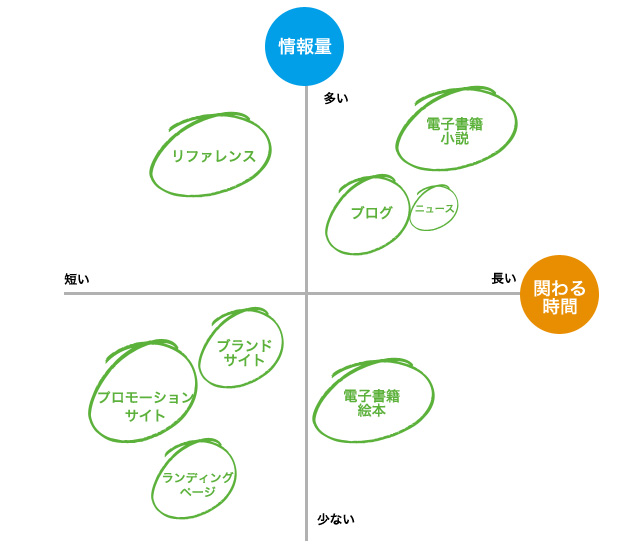
まずはコンテンツの量とユーザーが関わる時間をみてみましょう。

情報量が多いものは上に、少ないものは下に。
ユーザーがそのコンテンツと関わる時間が長いものは右に、短いものは左にグラフでまとめてみました。
情報量が多いものがユーザーの滞在時間が長いのではと思いますが、実はそうではないんですね。
リファレンスや辞書のようなものは情報量は多いですが、ユーザーが1つ1つじっくり見ていく訳ではなく、目的の情報を検索するとすぐにサイトから離れてしまいます。なので「情報量」は多い「ユーザーとの関わりは少なめ」の左上に配置しました。
つまりこの場合(目的の情報にたどり着きやすくする)アクセス性と(たどり着いた情報を読みやすくする)可読性の高いレイアウトが求められるのです。
ブログ

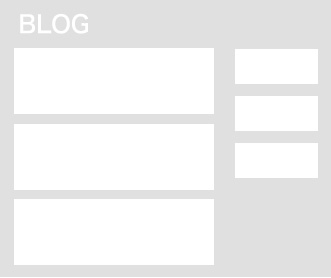
ブログはユーザーが必要に応じて一部の情報を読むだけなので持っている情報量に対してユーザーが関わる時間は短いです。ブログに求められるレイアウトは項目へのアクセスのしやすさ、多くの情報の中から必要な情報にたどり着けるナビ、どこからどこまでが一つの記事なのか、わかりやすい見出しが求められます。
よって新着記事と過去記事を分割し、検索しやすくした2カラム(もしくは3カラム)のレイアウトが多く見られるんですね。
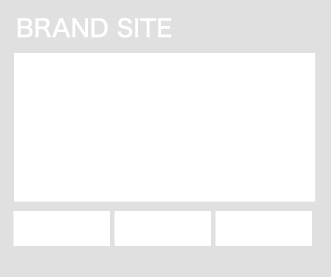
ブランドサイト

新製品の発売など、ビジュアルをメインにした情報を告知するためのブランドサイトは、コンテンツの総量は多くなく、ユーザーが関わる時間も短い。そのため、必要なイメージがすぐに伝わるレイアウトとイメージが求められます。
このようにコンテンツのとユーザーの関わりによってレイアウトは変化します。
まずは自分のやろうとしているものが、ユーザーとどのように関わるのか考えてみることで何を優先したレイアウトにするべきなのかが見えてきます。
ターゲット
そして、その情報を主に誰に伝えたいのか明確にしなければなりません。年齢層は高いのか、低いのか、男性なのか女性なのか、ターゲットを絞りましょう。

例えばクライアントさん的には、「少しでも多くの人に!」と思うのも当然だと思うんですけど、ファミリーレストランと、高級フレンチでは、メインに見てもらいたいターゲット層は異なりますよね。ターゲットの違いはビジュアルデザインにも影響します。闇雲にターゲットを広げると、メインとなるターゲット層への訴求が弱くなるかもと考えてください。
ターゲットに狙いをしぼったデザインを行うことで、ユーザーに目的を明確に伝えることができます。ターゲットの求めるデザインがぴったりくるから内容も伝わりやすいのです。
ターゲットと目的が決まったら次にそのターゲットに「何を」伝えたいのか考えます。
商品の情報なのか、ブログの内容なのか、写真なのか、会社の社風なのか etc…

そして次にどのように伝えるかを考えます。
どのようにとは方法または様子についての表現です。
知識を提供したり、見ることから楽しみを与えたり、情報通じ共感してもったり、にぎやかさ、高級感…などが挙げられます。

最後にどんな手法(物事のやり方や技法など)で表現するのか決めます。
先ほどやったコンテンツの目的を考える方法を使うと答えが導きやすいですね。
ビジュアルイメージで見せたいのか、記事として読んでもらいたいか?、明快さ重視なのか、どのような方法で表現するのが先ほどの目的やターゲットに合っているのかを考えます。

このように、これらの手法を組み合わせることによって、サイトの目的に適したデザイン
→つまり良いデザインが出来上がるのではと私は考えています。
サイバーインテリジェンスではこのようにWEBサイトを作る際にはただビジュアル面だけにこだわることなく、クライアントの要望を汲み取りデザインさせていただいています。




